
Back in 2014, the company my dad works for desperately needed a new website that could be managed by someone in the office. As with most local businesses back then, a static site was built sometime in the early 2000s and it was not equipped to keep up with the reality of social networks and Google reviews in the 2010s.



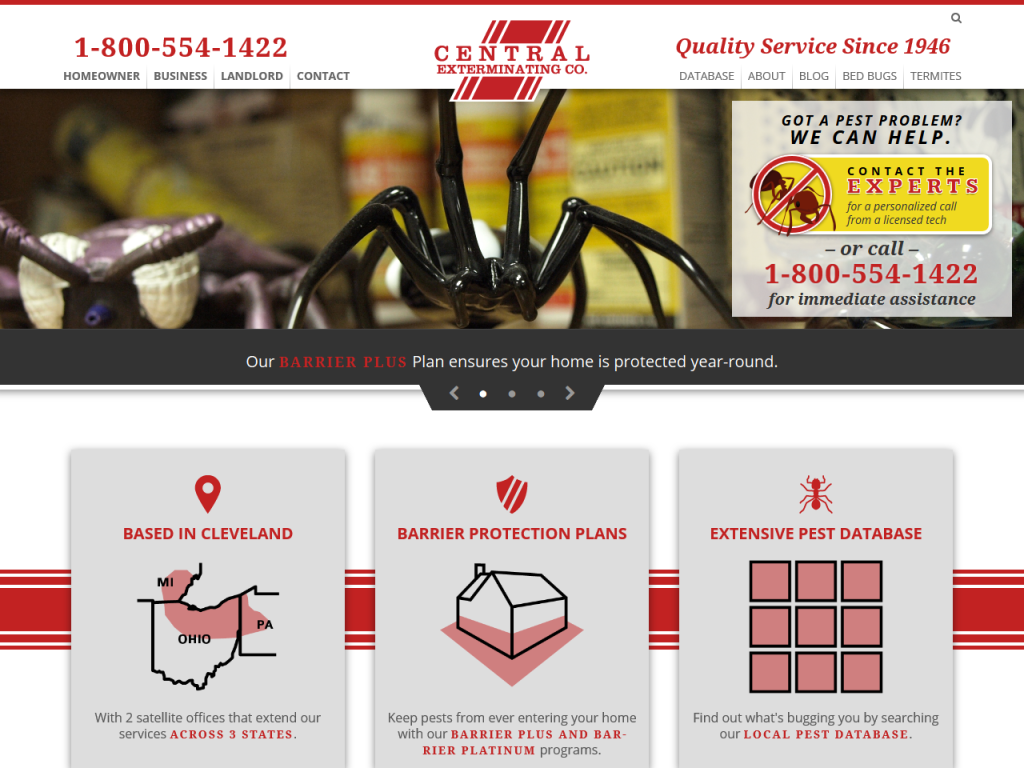
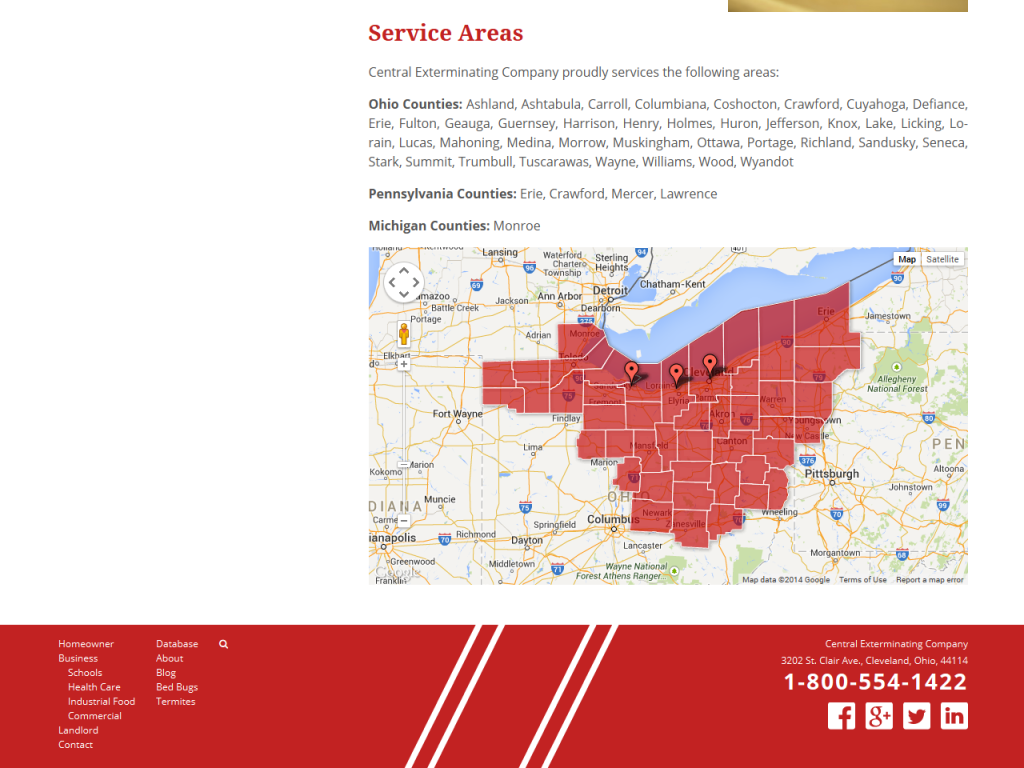
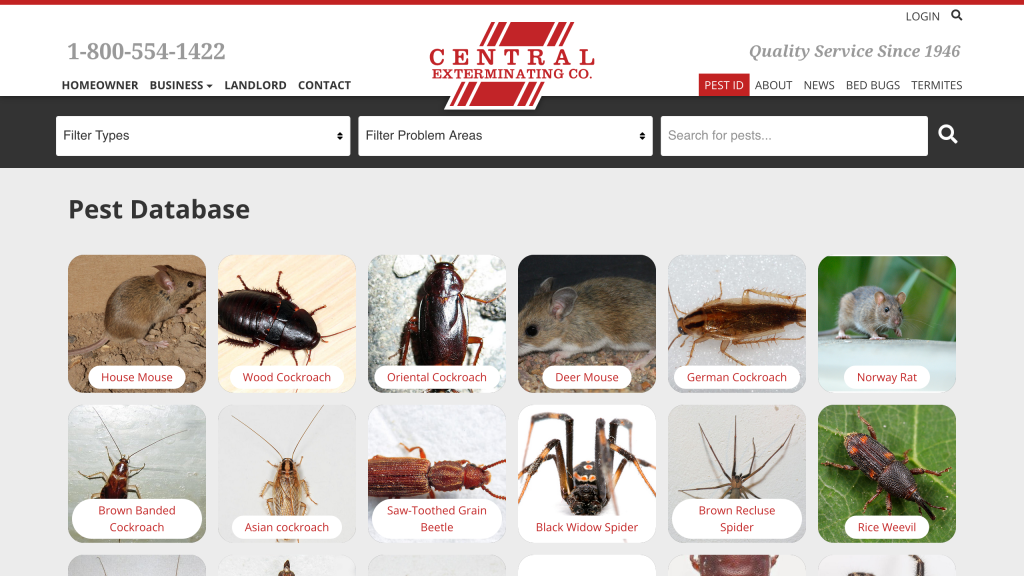
Built with WordPress with a fully custom theme, the original build was my first live project to make use of Sass. The site featured a mobile-first responsive design, a service map powered by Google Maps, social media integration, and a “Pest Database” built with custom post types.
In 2020, during the early days of the COVID-19 pandemic, it was time for a revamp to take advantage of the new block editor (Gutenberg) in WordPress and my 6 years of professional agency development.

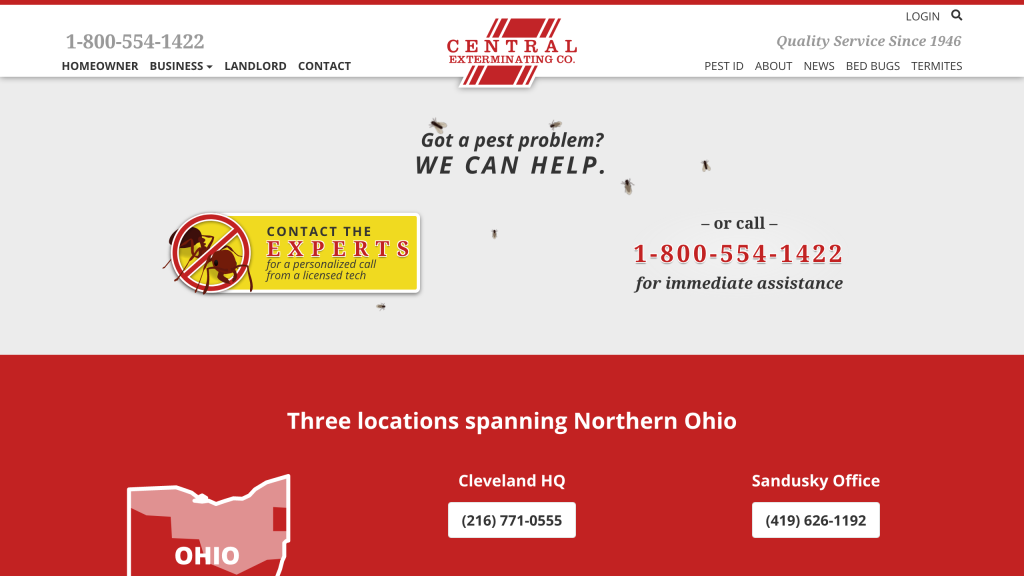
One of the most fun parts of the original redesign were the bugs crawling on the screen, a direct feature request from the owner. Luckily, there’s an open-source library for that. However, I had always regretted just having bugs all over the page without any particular purpose, other than really freaking some people out. This time, I created a custom block to contain the bugs that serves as a call to action, and when the contact button is hovered or pressed, the bugs fall to the bottom of the block, dead.

View the site live at centralexterminating.com.
