
That Hungry Chef is a London-based couple, Chef Pratap Chahal and his wife Nikhat, that puts on a regular supperclub as well as offering private chef services, food consultancy, media & corporate dining experiences, and popups. I “met” Pratap several times at the annual Kojicon virtual conference and in 2023 I mentioned to the group that I provide custom WordPress theme development solutions. Pratap reached out with a request about his own WordPress website, which at that point had gone roughly 7 years without a facelift and it was becoming increasingly difficult to customize the site to suit the changing needs of the business.
After the new site theme launched, this is what Pratap had to say:
The site is a lot more intuitive than I could have imagined and so much easier to edit!
Pratap Chahal, That Hungry Chef

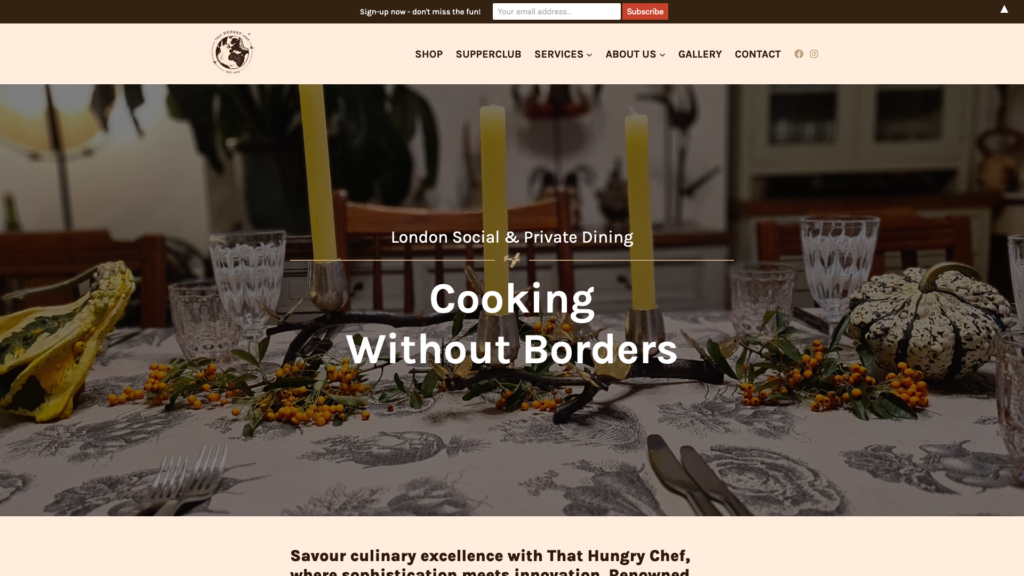
I built Pratap a custom block theme, keeping the general color palette of the old site (with some additions for variety) while updating the design to better feature the huge library of high-quality photographs of their work that was previously buried in a “gallery” page. The home page also now features carefully curated calls-to-action for each specialized service so that the site is less reliant on the visitor having to dig through menus to find what they’re looking for.
The site had quite the pedigree with content going back 10 years, but much of the more recent content had been captured within custom fields to be output in specific locations on a static page template. We worked together to pull out the text that would be staying and place it back into it’s proper place within the post content, organized as blocks with customized layouts and appearance where needed. The theme was installed in-place, so no legacy content was lost—only reorganized. Working with the WordPress CMS means that the site is better-prepared to face the next 10 years without necessarily needing an entire custom rebuild while being better suited to smaller style and layout changes over time.

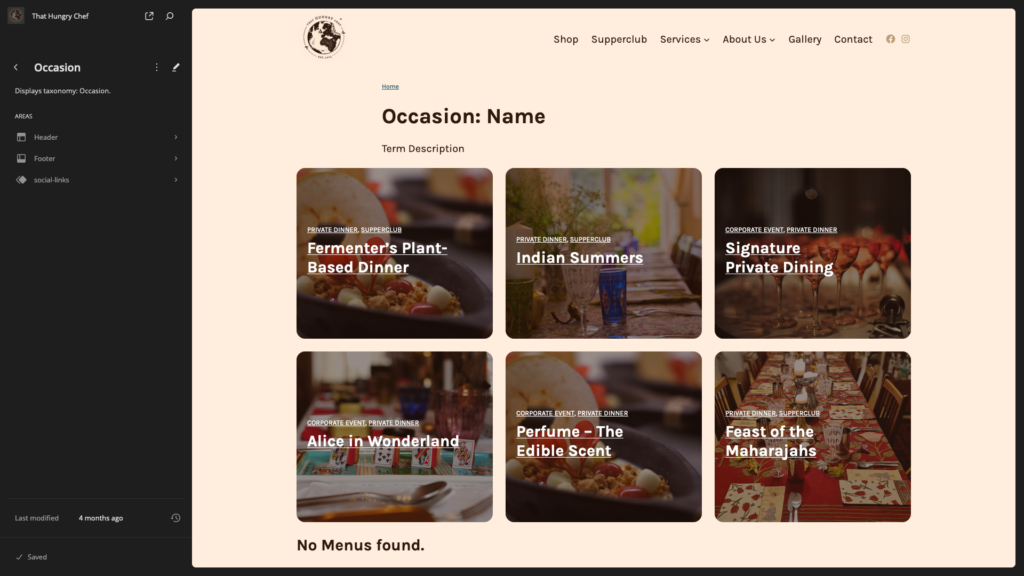
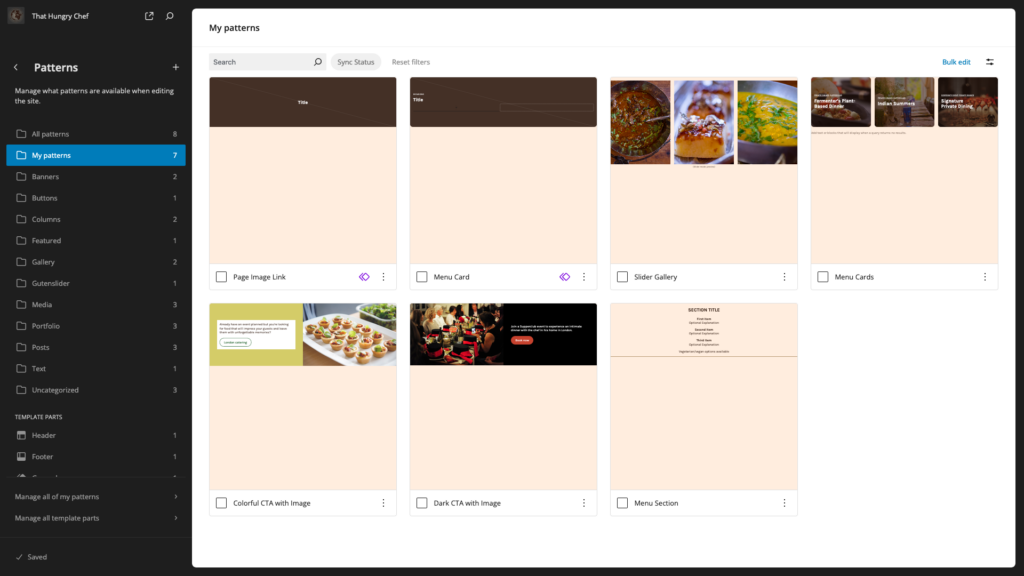
Some clearly-defined types of content were moved into custom post types and organized with custom taxonomies. For example, sample menus for supperclubs and catering were previously posted as blog posts without any clear organizational structure or discoverability. Now menus live in a separate place on the back end, can be categorized for different types of occasions, and are easily discoverable on the front end with prominent placement in appropriate contexts. A “Menu Cards” block pattern is available for displaying a grid of menus that can be filtered by occasion, so it’s easy to display menus for supperclubs on the supperclubs information page.

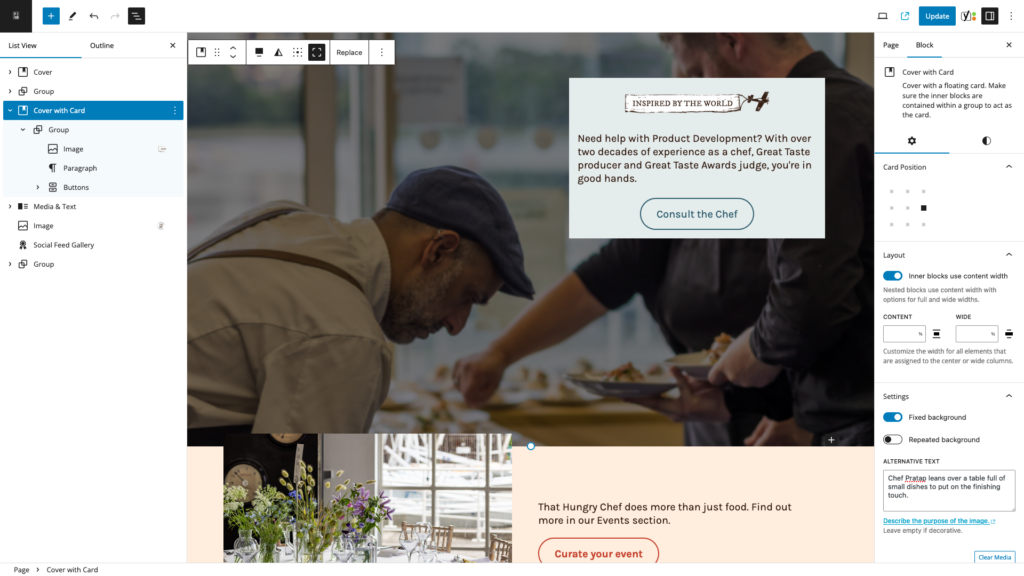
Instead of focusing on building custom blocks for this project, I challenged myself to build with existing core blocks and keep custom code efforts confined to block styles, block variations, and custom controls. You can see an example in the screenshot of editing the home page above: I created a Cover block variation called “Cover with Card” that places the content into a confined area that can be positioned in a specific cell within a 9×9 grid. You could accomplish this with a bunch of group or columns blocks within the Cover block, but I wanted to provide a simplified interface for a feature that shouldn’t be very complicated. I also built an interactive slider into the core Gallery block so that it was easy and intuitive to add image carousels to highlight the exquisite plating of dishes on a menu.
If you’re feeling stuck in your current WordPress theme and looking for someone to make updating your website fun again, reach out!
View the site at thathungrychef.com.
